SEO-Cloud - Ihr SEO-Branchenportal mit KI Support
Ihr Enterprise SEO Content Management System mit KI-Support
Wir arbeiten seit 2007 in der SEO-Branche für führende Unternehmen in ganz Deutschland, Österreich und der Schweiz. Auf Basis von mehr als 16 Jahren SEO Erfahrung haben wir für unsere eigenen Affiliate-Portale eine individuelle Software-Lösung entwickelt.
SEO Cloud bietet eine SEO-All-in-One Lösung für Ihr Branchenportal:
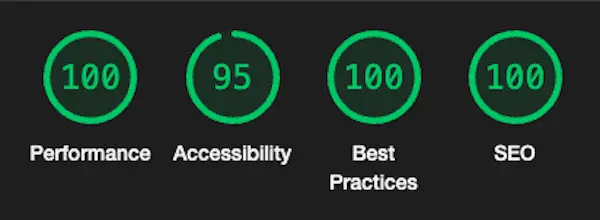
Perfekte Ladezeit (Lighthouse Analyse)Auto-OnPage Optimierung
Google-Schema Integration
Bildoptimierung
KI-Support für Beiträge
KI-Bildgenerierung
KI-Meta Daten
KI-Titel Optimierung
Artikelplanung
Social Media Anbindung
Branchen-Keywordanalyse
Individualisierbares Design
Internes Linkbuilding
Marketingsystem (Kontexterkennung)
Besucher & SEO-Statistiken
Regionale SEO-Optimierung
A/B Testing
Wordpress Anbindung
Shopify Anbindung
Conversion Tracking
... und viele weitere Funktionen. Einige unserer Funktionen behalten wir uns vor, ausschließlich unseren Interessenten und Kunden zu präsentieren. Vereinbaren Sie gerne unverbindlich einen Termin.

Ob mobil oder Desktop, wir optimieren unser System für eine optimale Ladezeit. Google liebt schnelle Webseiten; hierfür muss vom Bildformat über die Bildkomprimierung bis hin zum Quellcode alles perfekt sein.

Ein perfekter SEO-Artikel besteht aus mehr als nur Text. Ein guter Artikel beinhaltet Bilder, Sub-Überschriften, Tabellen, FAQs, Anleitungen und einen ansprechenden Titel für Google. Mit Hilfe modernster KI optimiert unser System Ihre Artikel automatisch.

Google freut sich über ordentlich aufbereitete Daten. Die sogenannten SCHEMA- oder META-Daten können im Quellcode einer Webseite hinterlegt werden. Sie verbessern die Lesbarkeit von Daten einer Webseite für Google und andere Suchmaschinen.

Schnelle Ladezeiten bei Bildern sind wichtig, die Qualität sollte jedoch nicht darunter leiden. Neueste Formate wie .webp bringen die perfekte Fusion aus Geschwindigkeit und Qualität. Unser System komprimiert und konvertiert Bilder automatisch in .webp und in die passenden Formate.

Lassen Sie sich beim Schreiben Ihres Artikels von künstlicher Intelligenz unterstützen. Durch ausgefeiltes "Prompt Engineering" werden Ihre Beiträge SEO-optimiert und leserfreundlich geschrieben und verbessert.

Lassen Sie sich in Echtzeit Bilder passend zum Titel Ihres Artikels generieren. Ob Comic oder Foto, mit modernster KI erzeugt unser System für Sie passende Bilder ohne Copyright-Probleme. Sparen Sie tausende von Euro für Bildagenturen, direkt im System integriert.

Die Optimierung von Meta-Daten wie Beschreibung und Titel ist ein wesentlicher Bestandteil einer erfolgreichen On-Page-SEO-Optimierung. Unser System erzeugt SEO-optimierte Titel und Beschreibungen, die den Leser zum Lesen Ihrer Inhalte anregen und damit direkten Mehrwert bieten.

Was bewegt Sie dazu, auf ein Google-Ergebnis zu klicken? Ein spannender Titel und eine gute Beschreibung! SEO-Optimierung hat viel mit dem Einfangen von Emotionen zu tun. Wir optimieren Ihren Titel mit Hilfe von KI komplett automatisch.

Kontinuität im SEO und im Social Media funktioniert nur mit guter Planung. Unser Portal ermöglicht die zeitliche Planung und Organisation Ihrer Inhalte. Regelmäßige Inhalte sind ein wesentlicher Faktor für den Erfolg beim SEO einer Internetseite.

Durch eine RSS/XML-Schnittstelle ermöglichen wir die Anbindung Ihrer Inhalte an nahezu alle Social-Media-Dienste. Artikel lassen sich themenspezifisch, aber auch keywordspezifisch anbinden. So haben Sie volle Kontrolle über Ihren Social-Media-Stream.

Unser System analysiert für Sie direkt aus der Suchmaschine Google die wichtigsten Suchbegriffe für Ihre Branche und schlägt Ihnen entsprechende Titel und Inhalte passend dazu vor. Mit wenigen Klicks entsteht ein Redaktionsplan, inklusive Artikeln mit Bildern, Links usw.

Auch wenn wir uns beim Design Ihres Portals am "Best Practice" orientieren, bleibt noch immer genug Spielraum für Ihr Corporate Design. Ihr Logo, Ihre Farben und sogar Ihre persönliche Note im Schreibstil. Auch unsere KI lässt sich auf Ihre Wünsche anpassen.

Die richtige Verlinkung von Inhalten auf Ihrer Webseite ist ein wichtiger Rankingfaktor bei Google. Welcher Inhalt als wichtig oder nebensächlich auf Ihrer Webseite erachtet wird, wird vor allem durch Links gesteuert. Unser System optimiert die interne Verlinkung für Sie automatisch.

Gefunden werden, Besucher auf der Webseite behalten und dann? Die Besucher Ihres Branchenportals erhalten passend zum aktuellen Kontext Produkte oder Dienstleistungen Ihres Unternehmens gezeigt.

Wir binden für Sie datenschutzkonform, mit Hosting in Deutschland, eine Webanalyse an das Portal an. Zusätzlich verbinden wir uns mit Google und lesen tagesaktuell Ihre SEO-Leistungen und Performance-Daten aus. Mit einem wöchentlichen Reporting und direktem Zugang haben Sie volle Transparenz.

Besonders bei Unternehmen mit regionalem Bezug müssen bei der Suchmaschinenoptimierung spezielle Faktoren berücksichtigt werden. Auch überregionale Produkte können regional und strategisch sauber positioniert werden. Unser System bietet hierfür eine erprobte Lösung.

Welche Überschrift, welches Bild, welche Tabelle führen zur höchsten Abschlussquote bei Ihren Besuchern? Mit unserem integrierten A/B- oder Multiple Content Testing System optimiert das System Ihre Inhalte automatisch für die maximale Abschlussquote.

Erfolg ist messbar! Die reine Anzahl der Besucher ist am Ende nicht unbedingt entscheidend. Webseiten mit 10-20 Besuchern am Tag können dennoch tausende von Euro Umsatz erzielen. Auf eine saubere Messung folgt in der Regel die richtige Optimierung.

Auf Wunsch können Sie Ihre SEO optimierten Beiträge auch gezielt und automatisch auf Ihrer eigenen Webseite (mit Wordpress-CMS) veröffentlichen. So profitiert Ihre Webseite zusätzlich vom SEO-Cloud System.

An Ihre SEO-Cloud können Sie nicht nur Wordpress sondern auch Ihren Shopify Shop anbinden. Artikel werden zentral in Ihrem Portal geplant und wahlweise auf Ihrer Webseite oder auf Ihrem Shop veröffentlicht.

